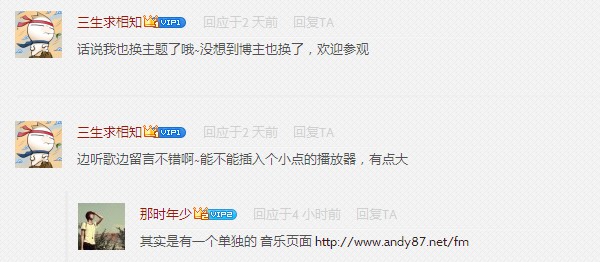
此方法基本适用于所有主题,具体效果见下:
第一步:当然是先加入我们的核心实现方法,其实非常的简单,就一个wp函数,打开主题里面的functions.php文件,在最后一个?>之前加入下面代码:
//获取访客VIP样式
function get_author_class($comment_author_email,$user_id){
global $wpdb;
$adminEmail = get_option('admin_email');
$author_count = count($wpdb->get_results(
"SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' "));
if($comment_author_email ==$adminEmail) return;
//因为我的管理员没有设计特殊样式,所以直接返回,可以制作图标自己定制的哦
if($user_id!=0 && $comment_author_email !=$adminEmail)
echo '<a class="vip" target="_blank" href="/vip/" title="听!我在说认证用户"></a>';
if($author_count>=10 && $author_count<30)
echo '<a class="vip1" target="_blank" href="/vip/" title="评论之星 LV.1"></a>';
else if($author_count>=30 && $author_count<50)
echo '<a class="vip2" target="_blank" href="/vip/" title="评论之星 LV.2"></a>';
else if($author_count>=50 && $author_count<100)
echo '<a class="vip3" target="_blank" href="/vip/" title="评论之星 LV.3"></a>';
else if($author_count>=100 && $author_count<300)
echo '<a class="vip4" target="_blank" href="/vip/" title="评论之星 LV.4"></a>';
else if($author_count>=300 &&$author_count<500)
echo '<a class="vip5" target="_blank" href="/vip/" title="评论之星 LV.5"></a>';
else if($author_count>=500 && $author_coun<1000)
echo '<a class="vip6" target="_blank" href="/vip/" title="评论之星 LV.6"></a>';
else if($author_count>=1000)
echo '<a class="vip7" target="_blank" href="/vip/" title="评论之星 LV.7"></a>';
}
标亮的一行就是重点了,就是根据评论人的Email,查询他的评论数量,来判断对应的VIP等级,这个代码很多地方可以定制的,比如样式可以自己定义,可以直接改成文字都可以,不用class样式;判断VIP等级的条件可以自己定义,大家可以按需要修改成自己满意的。
第二步:在适合的地方调用此函数,因为每个主题基本都不一样,我的都是非标准主题,所以需要大家找到你的主题调用评论的地方,搜索
<?php comment_author_link();?>
在后面使用下面语句获得VIP样式:
<?php get_author_class($comment->comment_author_email,$comment->user_id)?>
第三步:加入样式所对应的CSS文件,感谢“森西图志”友情提供,如果使用文字的童鞋请跳过这一步:
/**博客VIP样式**/
.vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;}
.vp{background-position:-495px -3px;width: 14px;height: 14px;margin-bottom: -2px;}
.vip{background-position:-515px -2px;width: 15px;height: 16px;margin-bottom: -3px;}
.vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
最后一步:把VIP图片扔到我们的博客主题images下面去,下面提供图片下载,也可以自己制作。
附VIP图片下载地址:http://pan.baidu.com/netdisk/singlepublic?fid=334125_3963800553
本文仅作个人存档以备不时之需,另在本主题启用,会导致后台控制错位,求解???
【本文转自:听!我在说 http://www.cvcoo.com 】

这个留下。回头修改下用用
mark一下,我有空也加上。感谢!
10次就是 评论之星 LV.1????????????