带缩略图的相关文章代码网上应该很多啊,本主题其实是自带相关文章的,只不过是没有缩略图显示啊;至于文章显示缩略图的代码,可以参考本站,这里就不在说明了啊.
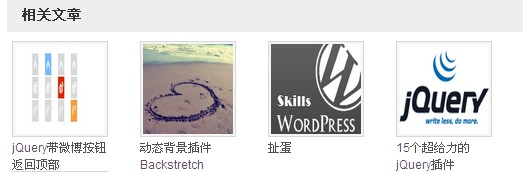
实现的效果请看下面的图片

一、主要代码如下,可以新建一个relatedpost.php
<div class="Related_Posts">
<ul>
<?php
$post_num = 5;
$exclude_id = $post->ID;
$posttags = get_the_tags(); $i = 0;
if ( $posttags ) {
$tags = ''; foreach ( $posttags as $tag ) $tags .= $tag->term_id . ',';
$args = array(
'post_status' => 'publish',
'tag__in' => explode(',', $tags),
'post__not_in' => explode(',', $exclude_id),
'ignore_sticky_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li>
<a href="<?php the_permalink(); ?> " rel="nofollow"><?php post_thumbnail( 90,90 ); ?></a>
<div class="Related_Posts_tittle"><a class="Related_Posts_tittle" href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></div>
</li>
<?php
$exclude_id .= ',' . $post->ID; $i ++;
} wp_reset_query();
}
if ( $i < $post_num ) {
$cats = ''; foreach ( get_the_category() as $cat ) $cats .= $cat->cat_ID . ',';
$args = array(
'category__in' => explode(',', $cats),
'post__not_in' => explode(',', $exclude_id),
'ignore_sticky_posts' => 1,
'orderby' => 'comment_date',
'posts_per_page' => $post_num - $i
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li>
<a href="<?php the_permalink(); ?> " rel="nofollow"><?php post_thumbnail( 90,90 ); ?></a>
<div class="Related_Posts_tittle"><a class="Related_Posts_tittle" href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></div>
</li>
<?php $i++;
} wp_reset_query();
}
if ( $i == 0 ) echo '<li>没有相关文章!</li>';
?>
</ul>
</div>
附:relatedpost.php下载地址:点此进入
注明:有可能你使用其他方式获取缩略图,请替换
<?php post_thumbnail( 90,90 ); ?>
为你使用的函数...
二、在文章页面的地方引入relatedpost.php即可
<div class="relatedposts">
<div class="xg_title"><h3>相关文章</h3></div>
<?php include('relatedpost.php'); ?>
</div>
三、加入适当的css,以下仅演示,请自行修改
.Related_Posts {
margin-top: 9px;
margin-left: 5px;
width: 610px
}
.Related_Posts_tittle {
margin-top: -3px;
line-height: 17px;
color: #515151 !important;
font-size: 12px !important;
width: 96px;
height: 32px;
overflow: hidden
}
.Related_Posts li {
float: left;
margin: 0 32px 0 0
}
.Related_Posts ul li img {
width: 90px;
height: 90px;
background: #F4F4F4;
border: 1px solid #D8D8D8;
padding: 2px
}
.xg_title{background:none repeat scroll 0 0 #EEEEEE;color:#333333;height:34px;line-height:30px;padding:0 0 0 15px;font-size:14px}
.xg_title h3{color:#333333;font-size:14px;font-weight:700;line-height:34px;margin:0;padding:0}
学习了
麻烦加下我qq570330831
include('relatepost.php');这里确实少了个d,关于会撑破表格这个加个.relatedposts{overflow:hidden}嚓,我用了出错啊